最近更新于 2024-05-05 14:19
在开发中,可能一个项目需要某个版本号的软件,另外一个项目需要另外一个版本号的库,如果直接在系统环境中配置库环境,是不可能同时共存一个库的多个版本的。另外直接在系统中添加库,很可能破坏依赖关系,系统本身也有软件依赖 Python 的,库依赖关系破坏有时候可能导致系统崩溃。因此可以采用虚拟环境,当要进行一个项目的时候,就专门为它创建一个虚拟环境,在里面添加项目所需要的库,项目就使用这个虚拟环境内的库,而虚拟环境不会影响到系统的。
另外注意一点,Windows 下安装 Python3 后,对应 python 命令对应的就是 Python3。而在 Linux 系统中,通常要明确指明,在旧一些的系统中基本都是预装了 Python2 的,而 python 命令对应的就是 Python2,如果要使用 Python3,那么命令就是 python3。而在最新的系统中,比如这里我是用的树莓派进行演示,里面的系统刷的今年的新版,基于 Debian 11 的定制版,里面终于不再预装 Python2 了,python 命令对应的就是 Python3。同样 pip 和 pip3 也是这样的对应关系。
创建虚拟环境的模块也挺多的,我使用的是 Python 内置的 venv。因为这里我是在 Linux 下演示的,所以命令用的 python3 ,如果是在 Windows 下就要用 python,其它操作都是通用的。
一般使用步骤
# 对于 Linux 下,如果是编译安装的 Python,应该已经包含了venv 模块 # 如果是用的预装的 Python,则可能没有预装,使用命令 sudo apt install python3-venv 进行安装 # 创建一个虚拟环境 python3 -m venv 【项目文件夹名】 # 进入虚拟环境 source 【项目文件夹名】/bin/activate # 然后这个使用用 pip 安装的库就是放到虚拟环境里了 # 退出虚拟环境 deactivate
但是开发中,一般要结合调试,不是单纯这样使用。这里可以配合 vscode,让 vscode 进入虚拟环境,进行开发。下面就记录了一个操作过程以作参考:
首先打开终端,我在家目录下创建一个 test 的项目
python3 -m venv ~/test

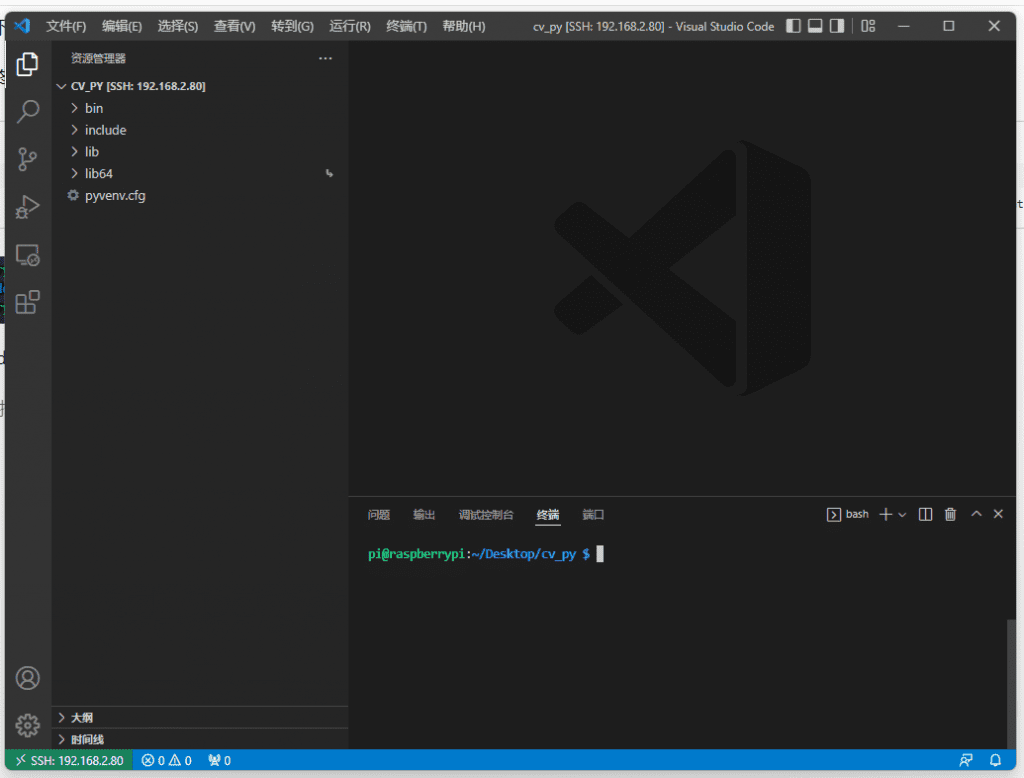
然后 vscode 打开这个文件夹

确保已经安装 Python 插件

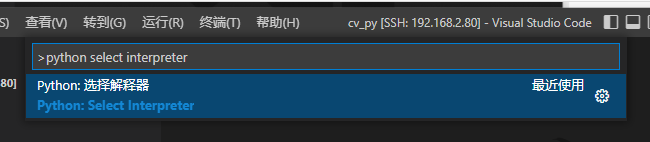
按 Ctrl+Shift+P ,然后搜索 python select interpreter,并点击选择解释器

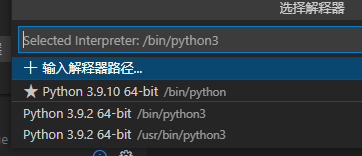
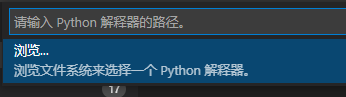
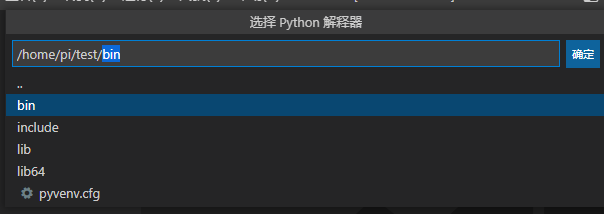
点击输入解释器路径,然后点击浏览


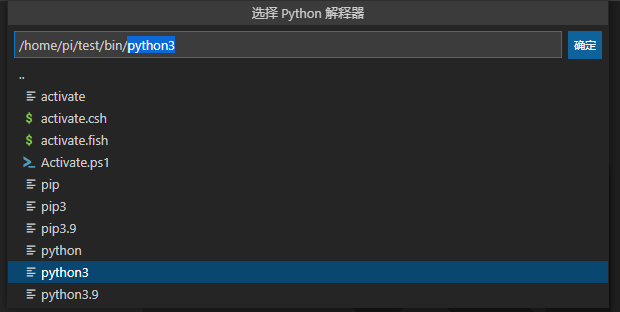
选择项目目录 bin 之下的 python3


此时 vscode 就进入了虚拟环境中,程序调试运行使用的也是虚拟环境中的库。
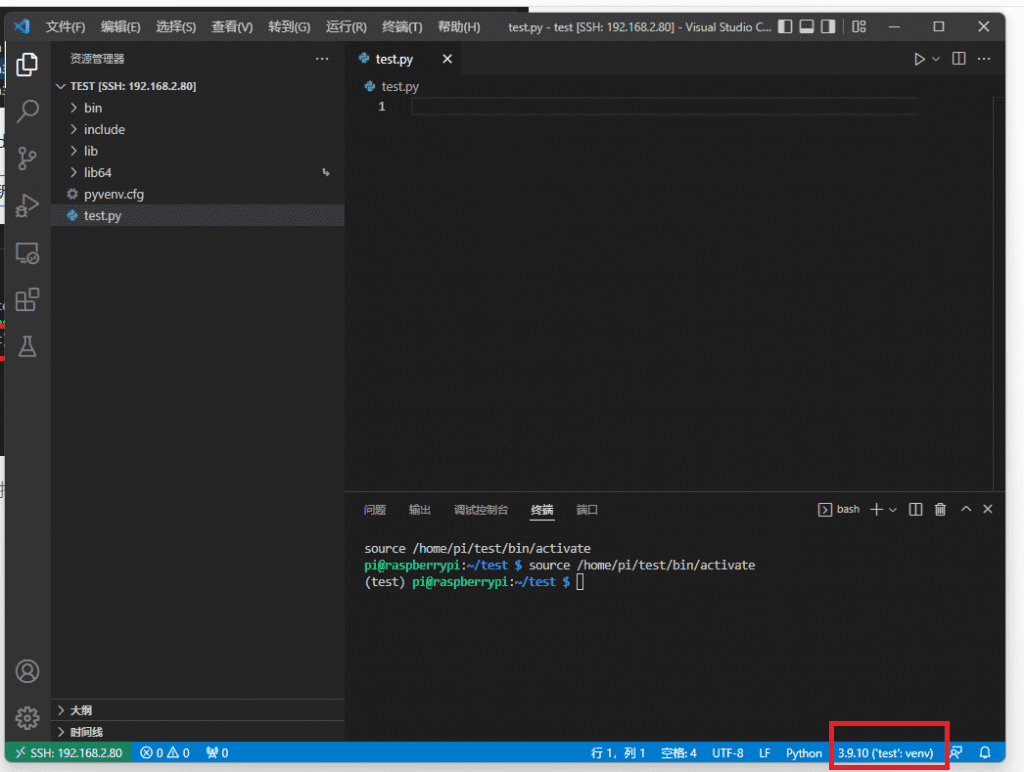
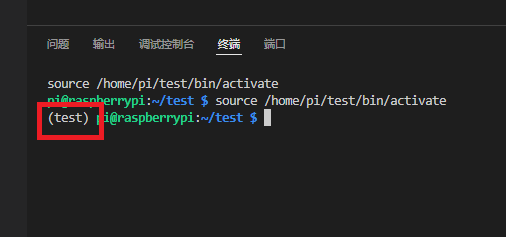
打开一个新终端,此时会带上虚拟环境的名字,说明处于虚拟环境中

创建一个代码文件并打开时,右下角菜单也会显示当前的 Python 环境