最近更新于 2024-05-05 12:31
1环境
1.1 硬件
Arduino UNO
1.8 寸 128×160 RGB TFT(ST7735)

1.2 软件
Arduino IDE 2.2.1
Adafruit ST7735 and ST7789 Library 1.10.3
接线:
\begin{array}{|l|l|}
\hline
TFT & Arduino \\
\hline
SCL & 13 (硬件 SPI - SCLK)\\
SDA & 11 (硬件 SPI - MOSI)\\
RST & 9 \\
DC & 8 \\
CS & 10 \\
GND & GND \\
VCC & 5V(3.3V 不能正常工作)\\
\hline
\end{array}2 基本显示
关于颜色转换参考:https://blog.iyatt.com/?p=12867
2.1 是完全代码,后面开始非 setup 和 loop 部分都和 2.1 一样,直接省略。
2.1 纯色填充屏幕
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define CS 10
#define RST 9
#define DC 8
Adafruit_ST7735 tft = Adafruit_ST7735(CS, DC, RST);
uint16_t rgb888_to_565 (uint32_t rgb888, bool reverse = false)
{
uint8_t r = (rgb888 & 0xFF0000) >> 16;
uint8_t g = (rgb888 & 0x00FF00) >> 8;
uint8_t b = (rgb888 & 0x0000FF);
if (reverse)
{
return ((b >> 3) << 11) |
((g >> 2) << 5) |
(r >> 3);
}
return ((r >> 3) << 11) |
((g >> 2) << 5) |
(b >> 3);
}
uint16_t rgb888_to_565(uint8_t r, uint8_t g, uint8_t b, bool reverse = false)
{
if (reverse)
{
return ((b >> 3) << 11) |
((g >> 2) << 5) |
(r >> 3);
}
return ((r >> 3) << 11) |
((g >> 2) << 5) |
(b >> 3);
}
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
}
void loop()
{
// 自定义颜色
tft.fillScreen(rgb888_to_565(255, 0, 255, true)); // 紫色
delay(500);
tft.fillScreen(rgb888_to_565(0xFFC0CB, true)); // 粉色
delay(500);
tft.fillScreen(rgb888_to_565(255, 0, 0, true)); // 红色
delay(500);
}可以看到各种颜色轮番闪烁


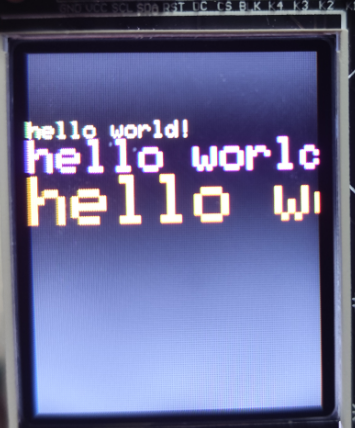
2.2 字符串显示
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
tft.fillScreen(ST77XX_BLACK); // 填充黑屏
delay(1000);
tft.setCursor(0, 0); // 设置起始光标位置
tft.setTextColor(rgb888_to_565(0xFF0000, true)); // 设置颜色
tft.setTextWrap(true); // 设置自动换行
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");
// delay(2000);
tft.setTextWrap(false);
}
void loop()
{
tft.fillScreen(ST77XX_BLACK);
tft.setCursor(0, 30);
tft.setTextSize(1);
tft.setTextColor(rgb888_to_565(0xE3CF57, true));
tft.println("hello world!");
delay(500);
tft.setTextColor(rgb888_to_565(0xFF00FF, true));
tft.setTextSize(2);
tft.println("hello world!");
delay(500);
tft.setTextColor(rgb888_to_565(0xFF8000, true));
tft.setTextSize(3);
tft.println("hello world!");
delay(500);
}

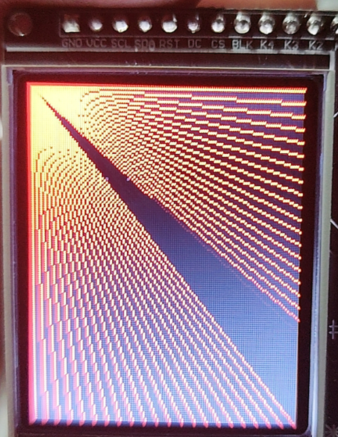
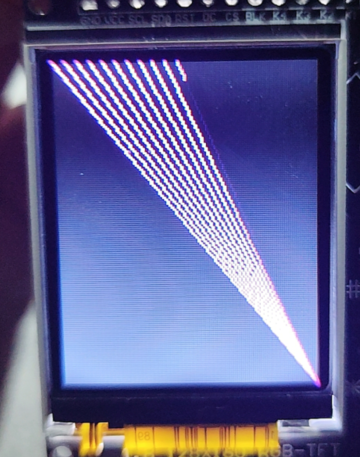
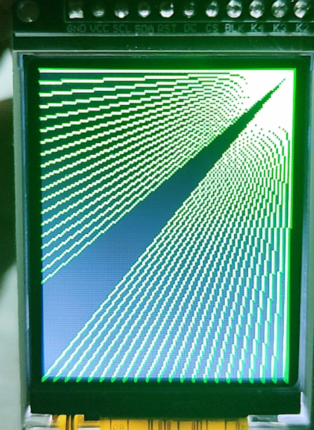
2.3 绘制直线
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
uint16_t color = rgb888_to_565(255, 0, 0, true); // 红色
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6)
{
tft.drawLine(0, 0, x, tft.height()-1, color);
delay(10);
}
for (int16_t y=0; y < tft.height(); y+=6)
{
tft.drawLine(0, 0, tft.width()-1, y, color);
delay(10);
}
color = rgb888_to_565(0, 255, 0, true); // 绿色
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6)
{
tft.drawLine(tft.width()-1, 0, x, tft.height()-1, color);
delay(10);
}
for (int16_t y=0; y < tft.height(); y+=6)
{
tft.drawLine(tft.width()-1, 0, 0, y, color);
delay(10);
}
color = rgb888_to_565(0, 0, 255, true); // 蓝色
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6)
{
tft.drawLine(0, tft.height()-1, x, 0, color);
delay(10);
}
for (int16_t y=0; y < tft.height(); y+=6)
{
tft.drawLine(0, tft.height()-1, tft.width()-1, y, color);
delay(10);
}
color = rgb888_to_565(255, 0, 255, true); // 紫色
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6)
{
tft.drawLine(tft.width()-1, tft.height()-1, x, 0, color);
delay(10);
}
for (int16_t y=0; y < tft.height(); y+=6)
{
tft.drawLine(tft.width()-1, tft.height()-1, 0, y, color);
delay(10);
}
}


水平线和垂直线
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
static uint16_t color1 = rgb888_to_565(255, 0, 0, true);
static uint16_t color2 = rgb888_to_565(0, 0, 255);
tft.fillScreen(ST77XX_BLACK);
for (int16_t y=0; y < tft.height(); y+=5)
{
tft.drawFastHLine(0, y, tft.width(), color1);
delay(30);
}
for (int16_t x=0; x < tft.width(); x+=5)
{
tft.drawFastVLine(x, 0, tft.height(), color2);
delay(30);
}
}

2.4 绘制几何图形
2.4.1 绘制矩形
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
static uint16_t color1 = rgb888_to_565(255, 0, 0, true);
static uint16_t color2 = rgb888_to_565(0, 0, 255, true);
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=tft.width()-1; x > 6; x-=6)
{
tft.fillRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color1); // 实心
tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color2); // 边框
delay(50);
}
}

2.4.2 绘制圆形
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
static uint16_t color1 = rgb888_to_565(255, 0, 0, true);
static uint16_t color2 = rgb888_to_565(0, 0, 255, true);
static uint8_t radius = 30;
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width()+radius; x+=radius*2)
{
for (int16_t y=0; y < tft.height()+radius; y+=radius*2)
{
tft.fillCircle(x, y, radius, color1);
tft.drawCircle(x, y, radius, color2);
delay(50);
}
}
}

2.4.3 绘制三角形
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
uint16_t color = rgb888_to_565(0, 0, 0, true);
tft.fillScreen(ST77XX_BLACK);
int w = tft.width() / 2;
int x = tft.height() - 1;
int y = 0;
int z = tft.width();
for(int t = 0 ; t <= 15; t++)
{
tft.drawTriangle(w, y, y, x, z, x, color);
x-=4;
y+=4;
z-=4;
color+=100;
delay(100);
}
}

2.4.4 绘制圆角矩形
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
uint16_t color = rgb888_to_565(0, 0, 0, true);
tft.fillScreen(ST77XX_BLACK);
for(int t = 0 ; t <= 4; t+=1)
{
int x = 0;
int y = 0;
int w = tft.width()-2;
int h = tft.height()-2;
for(int i = 0 ; i <= 16; i+=1)
{
tft.drawRoundRect(x, y, w, h, 5, color);
x+=2;
y+=3;
w-=4;
h-=6;
color+=1100;
delay(50);
}
color += 100;
}
}

2.4.5 绘制组合图案
void setup()
{
tft.initR(INITR_GREENTAB); // 初始化
delay(1000);
}
void loop()
{
tft.fillScreen(ST77XX_BLACK);
tft.fillRoundRect(25, 10, 78, 60, 8, ST77XX_WHITE);
tft.fillTriangle(42, 20, 42, 60, 90, 40, rgb888_to_565(0xFF0000, true));
delay(500);
tft.fillRoundRect(25, 90, 78, 60, 8, ST77XX_WHITE);
tft.fillRoundRect(39, 98, 20, 45, 5, rgb888_to_565(0x00FF00, true));
tft.fillRoundRect(69, 98, 20, 45, 5, rgb888_to_565(0x00FF00, true));
delay(500);
tft.fillTriangle(42, 20, 42, 60, 90, 40, rgb888_to_565(0x0000FF, true));
delay(50);
tft.fillRoundRect(39, 98, 20, 45, 5, rgb888_to_565(0xFF0000, true));
tft.fillRoundRect(69, 98, 20, 45, 5, rgb888_to_565(0xFF0000, true));
tft.fillTriangle(42, 20, 42, 60, 90, 40, rgb888_to_565(0x00FF00, true));
}
Arduino 使用 TFT 彩屏(编辑中)