最近更新于 2024-05-05 23:08
配置 FFmpeg 环境:https://blog.iyatt.com/?p=8613
命令格式
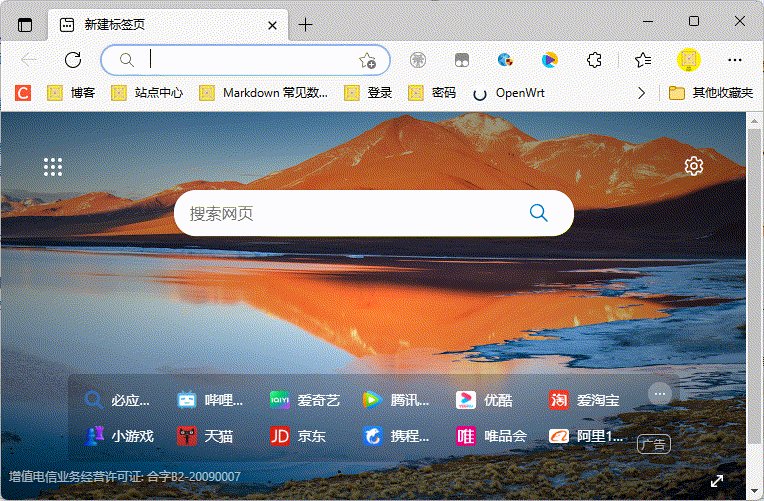
ffmpeg [参数] [动图文件名.gif]举个例子,视频文件名为: video.mp4,动图文件名设为:pic.gif
最简单的使用命令:
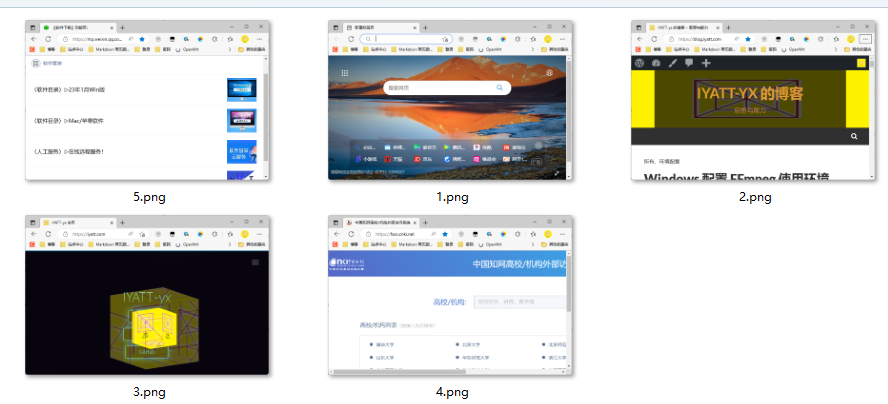
ffmpeg -i video.mp4 pic.gif来源不是视频而是图片的话,需要将视频按数字编号连起来(数字必须连续),比如

那么
# 图片生成动图
ffmpeg -i %d.png pic.gif
# 图片生成 mp4 视频
ffmpeg -i %d.png pic.mp4当然文件名也不一定要纯数字,比如可以 aa1.png,aa2.png,aa3.png,匹配的时候就用 aa%d.png
其它部分参数:
- -ss xx:xx:xx,从指定的 xx:xx:xx 时间开始生成
- -t xx 从开头持续 xx 秒的视频用于生成动图
- -to 指定结束时间
- -s AAxBB 生成的动图分辨率为 AAxBB
- -vf scale=xxx:-1 等比例调整分辨率,这里 xxx 指定横向,那么竖直方向就是跟随等比例调整,反过来一样
- -r xx 生成动图的帧率,每秒播放的图片数
- -b:v xx 调整码率会影响清晰度,比如 xx 设为 1M,即每秒钟播放的数据量为 1M,xx 设为 500k,即每秒 500KB
- -threads xx 执行的线程数
- -crf xx 平衡视频质量和文件大小,取值 0~51,越大视频质量越差,建议取值 17~28,默认为 23
- -c:v xx 编码格式,ffmpeg 对 mp4 默认使用 H264(
libx264),可以指定libx265,生成同等质量文件更小的 H265,v8 和 v9 的 webm 文件的话,分别指定libvpx和libvpx-vp9,指定copy则保持编码,只是复制,一般在截取片段的时候使用 - -vf "transpose=XXX" 0:逆时针旋转90度并垂直翻转;1:顺时针旋转90度;2:逆时针旋转90度;3:顺时针旋转90度后并垂直翻转
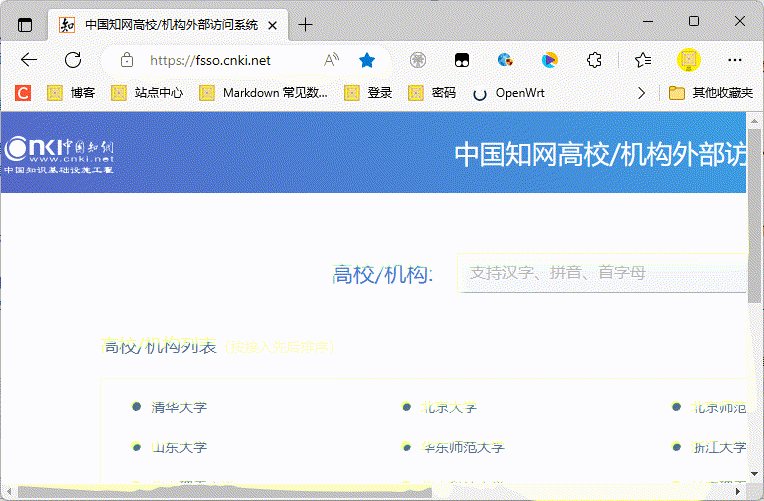
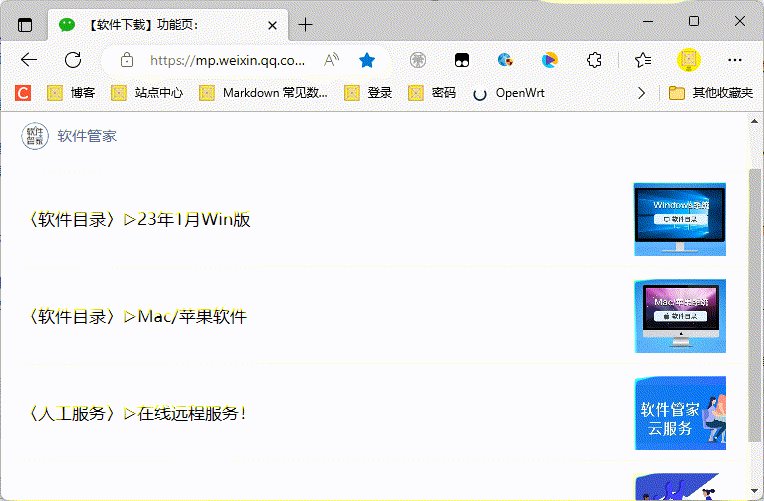
我一般用动图展示操作步骤,录屏生成视频文件比较大的(时间长和录制屏幕范围大)就截图再生成动图,视频小的就直接生成动图。
其中用图片生成动图的时候注意设置帧率,不然按视频的帧率会一闪而过,比如帧率设为 1,即每秒钟播放一张图片。

使用 FFmpeg 将图片视频生成 GIF 动图