最近更新于 2022-04-05 12:37
前言
code-server 可以看作是网页应用版的 vscode,vscode 运行必须要桌面环境,code-server 可以运行在没有桌面的环境的服务器上,然后在其它的电脑上通过浏览器访问。
本篇博文作为配置记录,因为一些需要,我树莓派装的是不带桌面的系统,但是需要在上面测试程序,为了便利就在上面装 code-server。
测试环境
树莓派 cm4 (官方系统64位2022 Debian11)
操作记录
code-server 项目地址:https://github.com/coder/code-server
code-server 发布版(下载前往):https://github.com/coder/code-server/releases(下载需要梯子)
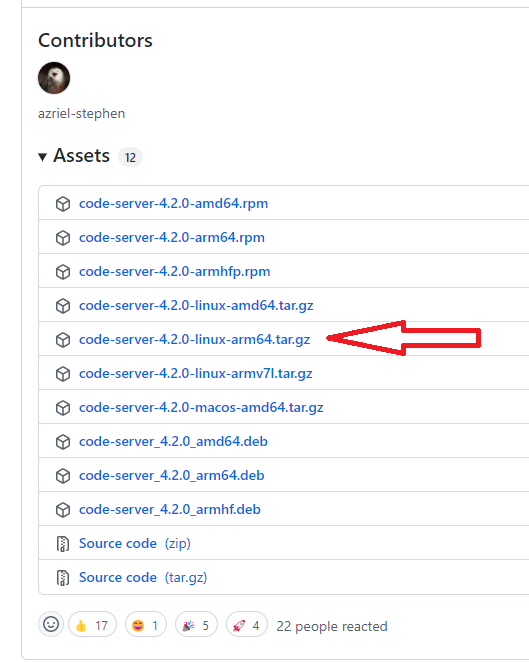
这里我的设备是树莓派,对应的 CPU 架构是 arm,并且 CPU 和 系统都是 64 位的,然后系统装的官方的(基于 Debian Linux),那么可以确定要下载的版本了。
注:.tar.gz 的包是提供可执行程序(绿色版),.deb 的包是安装包,使用 sudo dpkg -i 【包名】安装,这里示例用的绿色版,可以直接运行的。

下载后使用命令解压缩包:tar xvf 【包名】
然后进入解压后的文件夹中,可以看到有个 code-server 的文件,那就是可执行文件。
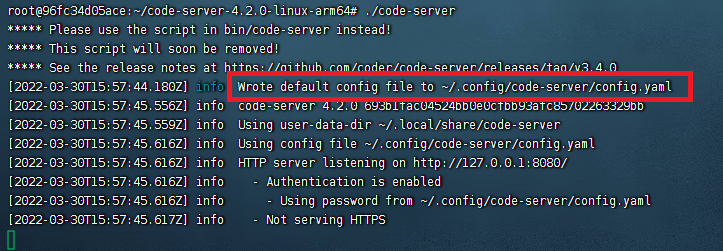
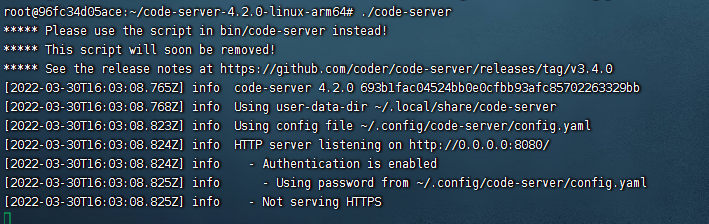
第一次先运行一下,会生成一个配置文件

可以看到调试信息显示了配置文件的路径,然后按 Ctrl + C 终止 code-server
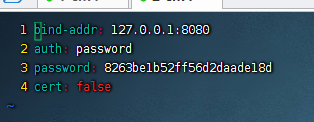
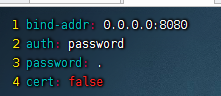
编辑 ~/.config/code-server/config.yaml

看到第一行,默认监听的地址为 127.0.0.1,此时只能在本机上的浏览器访问,但是我这里是运行在没有桌面环境的系统上,需要通过同一局域网的电脑进行使用,那么这里的监听地址就要改为 0.0.0.0,端口可以维持 8080 不改
看到第三行,这里是访问密码,它初始生成的有点复杂,我就是局域网使用,不需要那么安全,我也记不住。

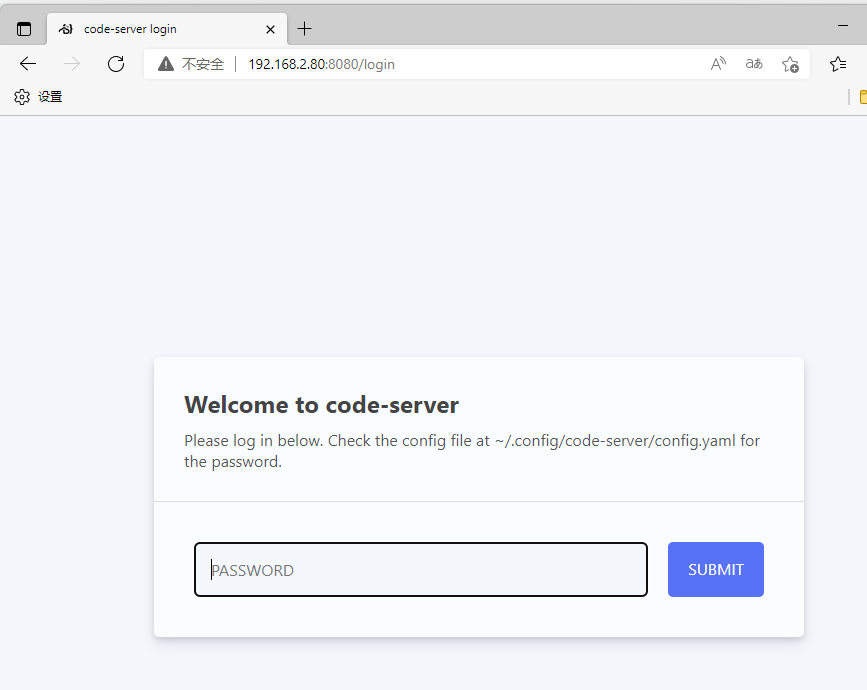
然后我再运行 code-server,同时通过电脑浏览器访问



可以根据自己的需要安装插件

使用上和 vscode 基本差不多